My previous blog showed in detail how to embed a Flickr slideshow into a Google Sites web page.
This blog adds a couple of features,
- Change size of slideshow
- Use Flickr search to select photos
This time the slideshows are embedded into a two column Google Site web page.
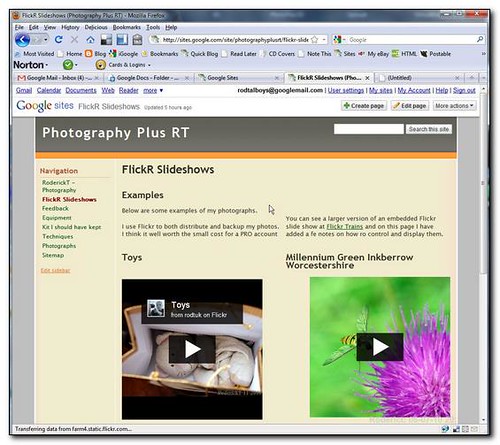
 flickr-slideshow-extra-01, originally uploaded by rodtuk.
flickr-slideshow-extra-01, originally uploaded by rodtuk.Before using Flickr search, make sure that the search is limited to your own Photostream.
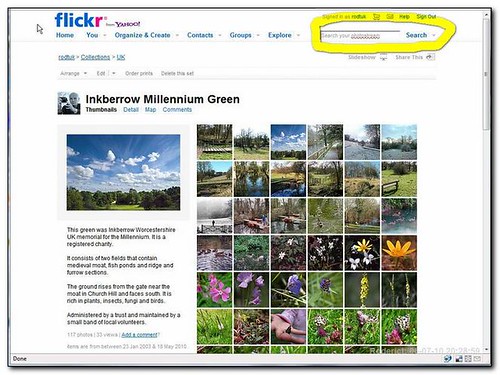
 flickr-slideshow-extra-02, originally uploaded by rodtuk.
flickr-slideshow-extra-02, originally uploaded by rodtuk.I have added the search criteria.
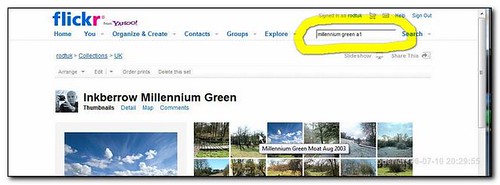
Note: What I consider to be my better photographs I tag as A1, so this is just selecting the better photographs of the Millennium Green.
 flickr-slideshow-extra-03, originally uploaded by rodtuk.
flickr-slideshow-extra-03, originally uploaded by rodtuk.Click on the slideshow icon to start the Flickr slideshow for the selected photos.
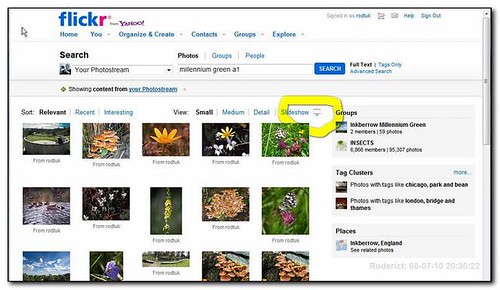
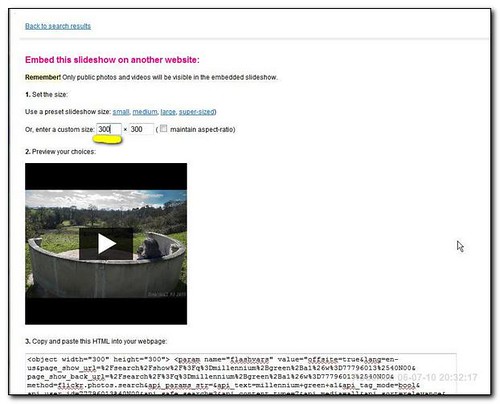
 flickr-slideshow-extra-04, originally uploaded by rodtuk.
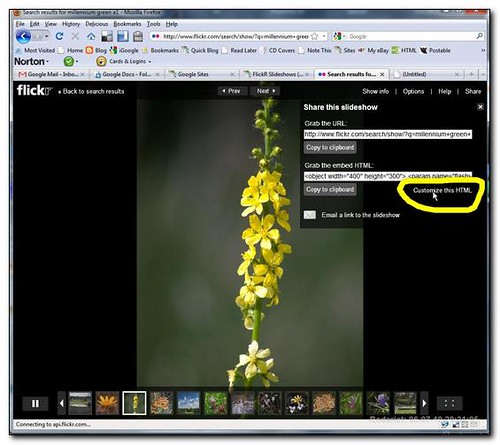
flickr-slideshow-extra-04, originally uploaded by rodtuk.Display the share options, as described in the previous blog.
To change the slideshow take the customization option.
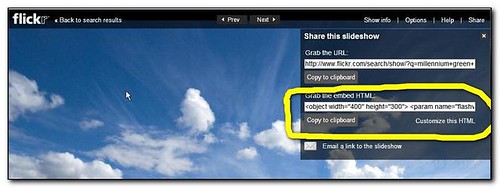
 flickr-slideshow-extra-05, originally uploaded by rodtuk.
flickr-slideshow-extra-05, originally uploaded by rodtuk.Note the default size before customization is 400 x 300.
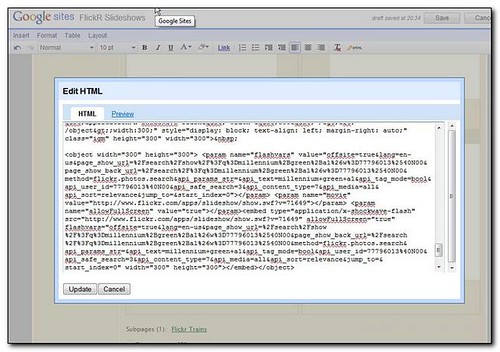
 flickr-slideshow-extra-06, originally uploaded by rodtuk.
flickr-slideshow-extra-06, originally uploaded by rodtuk.Go to your Google Sites web page, edit page and select click on edit HTML tab. Paste the copied code at the relevant position and press Update.
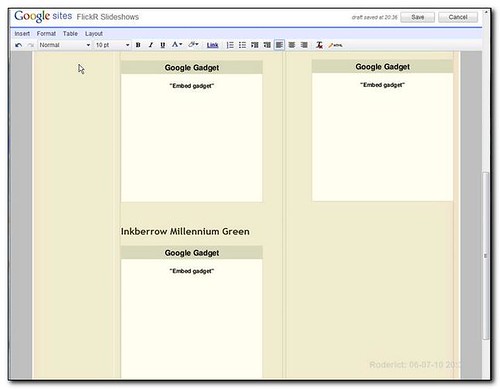
 flickr-slideshow-extra-10, originally uploaded by rodtuk.
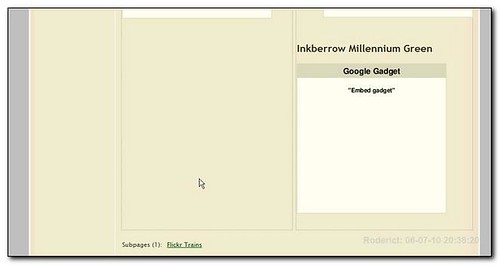
flickr-slideshow-extra-10, originally uploaded by rodtuk.The new slideshow gadget has been added to my Google Sites web page,
Unlike my previous blog this is using a two column template so the 300x300 slide shows are aligned side by side. You may have to do a bit of editing to align them horizontally.
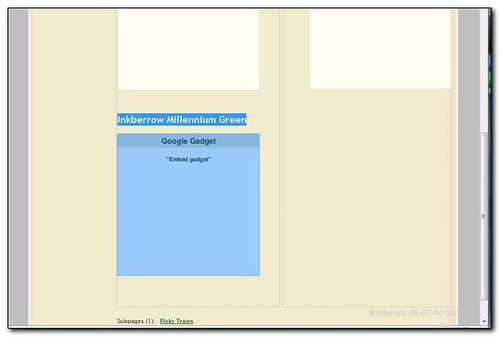
 flickr-slideshow-extra-11, originally uploaded by rodtuk.
flickr-slideshow-extra-11, originally uploaded by rodtuk.There is no indication which slide show it is so I usually add a title which I format to h2 level.
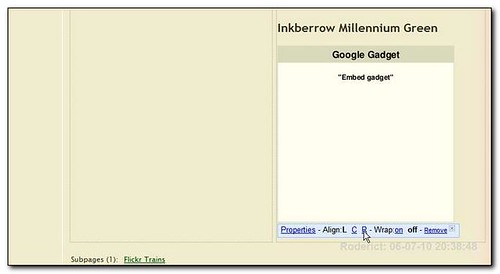
 flickr-slideshow-extra-12, originally uploaded by rodtuk.
flickr-slideshow-extra-12, originally uploaded by rodtuk.To move to the other column select the heading and slideshow gadget and cut (Ctrl-X).
 flickr-slideshow-extra-13, originally uploaded by rodtuk.
flickr-slideshow-extra-13, originally uploaded by rodtuk.You may need to change some of the options.
Do as explained in previous post, click on gadget to show options and select the ones you need.
In this case I want to align to the right.
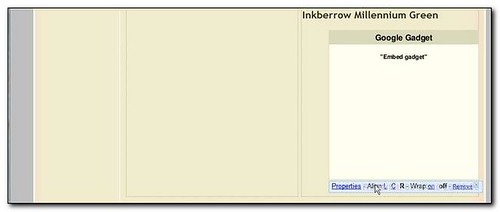
 flickr-slideshow-extra-15, originally uploaded by rodtuk.
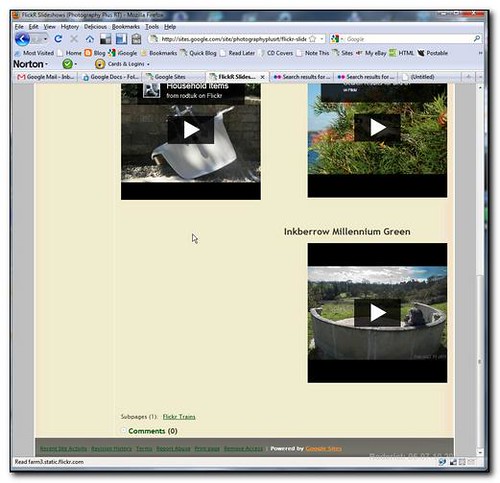
flickr-slideshow-extra-15, originally uploaded by rodtuk.Now the slide show gadget is in the 2nd column and aligned to the right to match the other 2nd column gadgets
 flickr-slideshow-extra-16, originally uploaded by rodtuk.
flickr-slideshow-extra-16, originally uploaded by rodtuk.




No comments:
Post a Comment